A Progressive Web App (PWA) is a type of web application, which means it’s accessible through a browser but can be installed onto the device to utilise modern web technologies to provide a rich and reliable experience. Features previously reserved for native mobile apps are now available to PWAs, including push notifications, offline functionality, and access to device features like the camera or GPS. This makes them a unique option for products or services looking to provide an amazing experience, without sacrificing the ease of access via the browser.
Because PWAs are an extension of an existing web application, they build off the same code, with a little bit of additional effort to take advantage of the native features of a device. Just like a website, they are accessible cross-device and cross-platform.
However, because they are still relatively unknown to users, the process of installing a PWA can be a hurdle. Though the power of PWAs has increased greatly over the last five years, this gap in understanding has had a substantial impact on their adoption.
History of PWAs
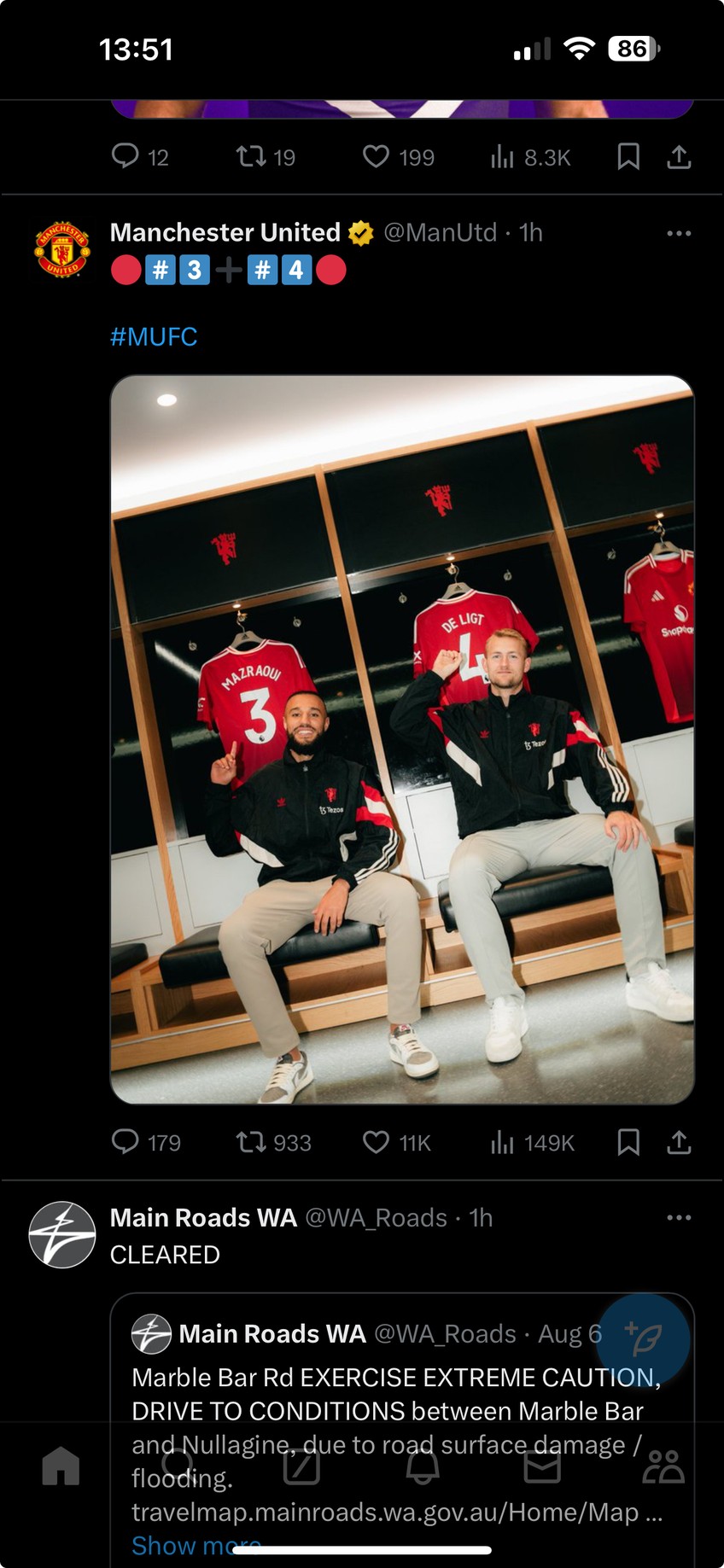
Progressive Web Apps have been around since 2015 and have been evolving ever since. In 2016, Google adapted PWAs as a new web development standard, including the ability to add an icon to the home screen, push notifications and background syncing. In 2017, Twitter/X launched its PWA, which loads faster than its native app and uses less data. With the release of Windows 10 in 2018, PWAs are now supported by Windows 10 devices. By 2019, Pinterest and Uber had both launched PWAs that showcased app-like experiences like real-time messaging and access to data offline. In 2021, Apple finally added support for PWAs in the Safari browser on iOS and macOS, allowing users to add them to their home screen and access them offline. Over this time, the user experience has become better and the gap between native mobile apps and PWAs has continuously closed.
State of PWAs
The term ‘Progressive Web App’, may not bring the smoothest of digital experiences to mind. However, as of 2024, PWAs have reached new levels of functionality and operating system support that means they can now be considered passable as native mobile applications. This is due to several key changes:
Hiding the URL bar
The URL bar is a telltale sign of a browser, and also breaks the immersive user experience by allowing the user to navigate away from your website. Hiding the URL bar is a simple feature that can be utilised to more closely mimic a native mobile application, and maintain the immersion of a PWA.


Retaining the sign-in
Historically, PWAs could not retain an account sign-in and a user would have to re-enter their details each time they launched the web app. As a poor user experience, this deterred many from using the PWA option. This has since been resolved, and a user’s sign-in remains when quitting and relaunching the PWA.
Easier installation
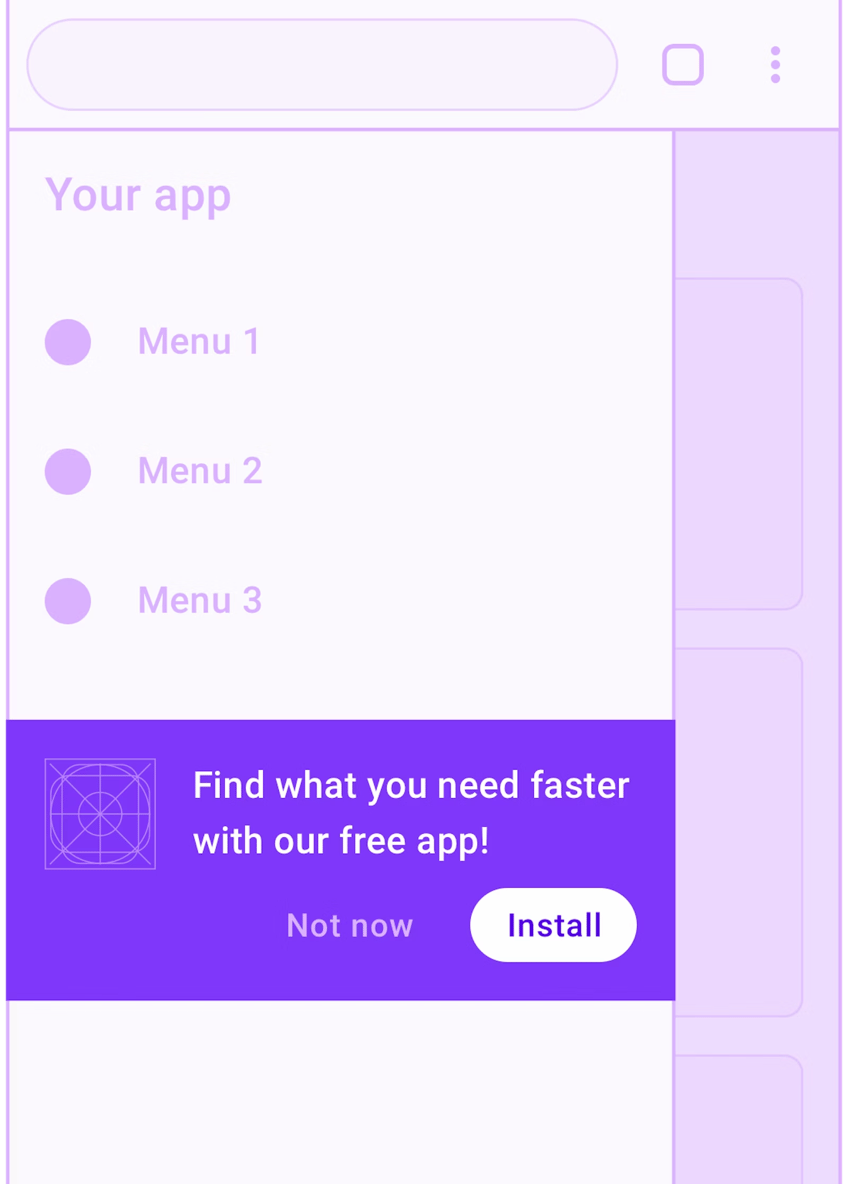
One of the main drawbacks of a PWA is that many users are not aware of their existence or how to install them. Web.dev have created a great development resource which details the recommended patterns for promoting a PWA, via placement of a straightforward ‘Install’ button. This button can be placed in a number of convenient locations such as on the landing screen, in the navigation menu, or at the completion of the user’s primary journey where they may be interested in coming back to the website. Pressing the ‘Install’ button will trigger the necessary modals for the user to confirm the installation, making this the most simple method for adding the PWA to the home screen of the mobile device.


Offline experience
Another difference in expectation from users between websites and mobile applications is support for an offline experience. When a website cannot connect to the internet, users are fine seeing nothing, however this is not the case for a mobile app. For many apps like Instagram or Facebook, when the device is unable to connect, cached data is displayed along with a connection error. Luckily, PWAs offer similar functionality where the offline experience can take advantage of caching and storage of data on the device to provide an experience when there is no connectivity.
Push notifications
As of Safari 16.4, Apple supports push notifications for PWAs. Push notifications are a powerful feature that enables PWAs to effectively communicate with users and provide real-time updates on their tasks and activities. Unlike traditional websites which often rely on email notifications, PWAs have the ability to leverage push notifications and thereby significantly enhance their usefulness. This recent decision from Apple improves the viability of PWAs cross-platform.
Splash screen
An often forgotten part of the mobile application experience is the presence of a splash screen which shows upon the tapping of the app’s icon on the home screen. When creating a PWA, developers are able to specify the splash screen behaviour to mimic a more native experience.
The X (Twitter) PWA’s splash screen experience.
Apple support on iOS
Finally, in February of 2024, Apple announced plans to remove the Home Screen web app capability for users in the European Union. After receiving pressure and feedback from developers and users alike, Apple reverted to its original stance of supporting Home Screen web apps in the EU. They emphasised that PWAs will be built directly on its WebKit browser engine, and align with the existing security and privacy models for native apps on iOS.
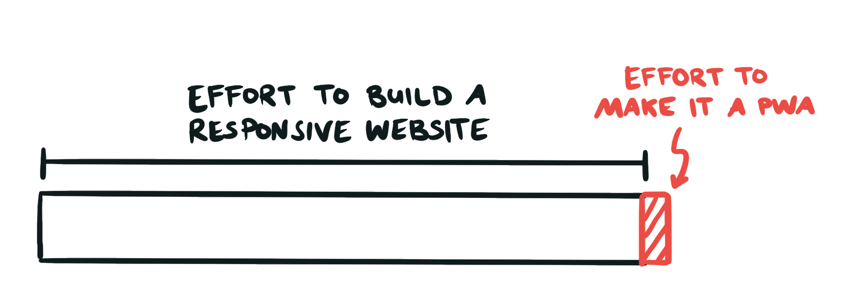
Making a responsive website into a PWA


One of the biggest benefits of PWAs is they can piggyback off the work already done for a responsive website. The steps involved with turning a responsive website into a PWA are minimal and include creating a manifest file which lets the browser know about your Progressive Web App, as well as some additional information about how it should behave when installed on a user’s device. The main components of a typical manifest file include the app name, the app icon, and the URL that should open when the app is launched.
{
"name": "Example App",
"short_name": "App",
"start_url": "/",
"display": "standalone",
"background_color": "#ffffff",
"description": "An example of a Progressive Web App",
"icons": [
{
"src": "icon-192x192.png",
"sizes": "192x192",
"type": "image/png"
},
{
"src": "icon-256x256.png",
"sizes": "256x256",
"type": "image/png"
},
{
"src": "icon-384x384.png",
"sizes": "384x384",
"type": "image/png"
},
{
"src": "icon-512x512.png",
"sizes": "512x512",
"type": "image/png"
}
],
}From there, additional work to enable offline functionality and the caching of essential assets can be done to improve the feel of the PWA.
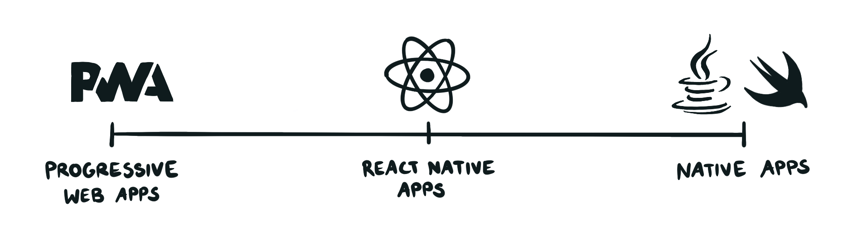
PWA vs. React Native vs. Native
Mobile phones offer a convenient and on-the-go experience for users. As user interaction on these devices continues to grow, it is important to provide a great mobile experience. However, it can be difficult to decide which avenue to take. There are three tiers of mobile experiences: Progressive Web Apps, React Native apps, and fully native apps.


| Progressive Web Apps | React Native Apps | Native Apps | |
| Codebase | Uses the same code as a responsive website (HTML/CSS/Javascript). | Uses React Native which can be deployed across iOS and Android with minimal changes. | The codebase is specific to the operating system of the device, Java for Android and Swift for iOS. |
| Complexity of user interactions | Limited to user interactions available on the web, though these are getting more advanced each year. | Quite complex user interactions can be achieved, getting close to the fully native experience. | Provides the smoothest user experience and can handle the most complex user interactions. |
| Discoverability | Easy discovery for users through the web which can be accessed from any browser. | Users must download the app from the iOS or Android app store. | Users must download the app from the iOS or Android app store. |
| Updates | Updates are deployed to users immediately, same as a website. | Users must perform an app update. | Users must perform an app update. |
| Device feature integration | Progressive enhancement approach to feature detection. You should not expect your app to work the same way on every device. Good support for basic features via JavaScript APIs, but becomes more limited as you venture into hardware sensors and operating system features. | React Native offers a very similar level of integration to a truly native application. This comes at the expense of performance in more complex applications. | Highest level of integration with device features such as camera, GPS and fingerprint reader. |
| Security | Same security options as any web application. Must run under https to ensure a secure server/client connection. | Added benefit to include operating system/hardware security measures i.e biometric auth. Must pass the app store’s security standards before publication. | Added benefit to include operating system/hardware security measures i.e biometric auth. Must pass the app store’s security standards before publication. |
| Browser support | Not available on some browsers e.g. Firefox | Unrelated to the browser. | Unrelated to the browser. |
| Perceived trust | Less perceived trust from users. | Because these apps have to go through the app review process by iOS or Android, users tend to trust them more, especially for tasks that require higher-level of security like banking apps. | Because these apps have to go through the app review process by iOS or Android, users tend to trust them more, especially for tasks that require higher-level of security like banking apps. |
One huge benefit of PWAs is that they leverage the investment made to build a mobile-responsive website. Building a robust and intuitive responsive website can be expensive, so adding PWA functionality can be a cost-effective option to provide a richer experience for early adopters.
Where do PWAs have a place?
All users have an existing mental model of how to access their digital products and services. Typically, this is done in one of two ways; via websites accessed through browsers such as Safari and Chrome, or via the icon of a mobile application which has been accessed through an app store and installed onto their device. Progressive Web Apps (PWAs) exist outside of this mental model, and although it is now simpler than ever to install a PWA onto a device, the process will be unfamiliar to most users. This is why it’s important to understand where PWAs sit within the mobile experience landscape and to have clarity on what offering this alternative will mean to users.
This group is less likely to mind the PWA installation process to enjoy a more app-like experience including an icon on their home screen for quick access to a web application they already navigate to often via their browser.
Additionally, building a native mobile application is more expensive, not just in terms of cost, but also because finding market fit is not usually a straightforward process. A PWA offers a unique solution for testing out ideas and integrating user feedback at a lower cost, making it a great stop-gap before moving to a more conventional application offering. This gives the team time to understand the problem space and the best way to direct development efforts.
Finally, because a PWA looks and feels so similar to a native mobile application, they are great at giving insight into what the future-state of the experience might look like. This makes them a powerful sales tool to help potential clients visualise where the product is headed, without having to invest in a separate native app up-front.
Conclusion
In conclusion, Progressive Web Apps have come a long way but still suffer from sitting outside the typical user’s mental model of how to access their digital products and services. However, in some select cases, they can be a practical way of leveraging the work done to build a mobile-responsive website to provide a more app-like experience for early adopters, until a native application can be built. Because they are easy to update and use the exact same codebase as the responsive website, they can empower teams to integrate user feedback quickly and find market fit. Additionally, they can be extremely effective as a low-cost sales tool to help visualise a future React Native or fully native mobile application.



