Blog
A collection of Thinkmill life in the community and beyond.
newsletter
Introducing audits: turn system insight into product impact.
A new client story, team retreat, expanded audit services, and major Keystone updates.
case study
AnywhereWorks
We’re partnering with AnywhereWorks to deliver an amazing customer experience through engineering and design system services
article
Designing with APIs: A practical guide for beginners
How designers can embrace collaboration, flexibility, and real data when working with APIs.
·(opens in new tab)blog.murphytrueman.com
newsletter
Thinkmill method updates, open source developments, and what makes a good form.
Our latest work in fintech, updates to the Thinkmill Method, conference highlights, and new open-source developments.
article
Inclusive user testing with browser-based prototypes
Last year, we partnered with the Queensland Government and Meld Studios to design a website that helps people find tools and information to improve their digital literacy. This was a great chance to apply our inclusive design skills and build a site that’s usable and accessible to as many people as possible.
· 4 min readarticle
Arch Linux with Hyprland is very good
A look at setting up Arch Linux with Hyprland – a fast, keyboard-first window manager with smooth animations and Wayland support.
·(opens in new tab)dineshpandiyan.com
thinkmill method
Activity Mapping
Activity mapping is a way to dynamically capture, and work on, product requirements in a format that’s more useful than a static document.
thinkmill method
Core concepts
Core concepts are an expression of a project‘s underlying data model and relationships, translated into a written format that the team can build an aligned understanding on.
thinkmill method
DACI
Created by Atlassian – DACI is a framework that helps delivery teams make effective and efficient group decisions.
thinkmill method
Functional wireframing
Functional wireframing documents how the various pages and interface elements of an app or website need to come together in order to support the user.
thinkmill method
Design Ethnography
Adopted from the world of Anthropology, Design Ethnography is a research method that captures everyday life to discover interesting and unseen user experience opportunities.
thinkmill method
Kickoff
The kickoff is a document creation ceremony that serves as a high-level contract between the business and delivery team that captures the goals of the project that helps to reveal hidden assumptions which may cause issues down the road.
thinkmill method
Low-fidelity prototypes
Low-fidelity prototypes bring interactivity to functional wireframes to in order to test and better understand how a product or app needs to respond to user interaction.
thinkmill method
Mock API
Mock APIs imitate a real API by providing a realistic mock data response upon request. It’s useful during development and testing when live data is either unavailable or unreliable
thinkmill method
Process mapping
Process mapping surfaces the movement of information and user interaction throughout a system in the form of a flowchart. It captures assumptions or current-state realities related to how the system works, and helps expedite alignment, design, and development,
thinkmill method
Route mapping
Route mapping is a process of co-designing a project‘s URL schema (and more) to define the UX and IA of a site or app.
thinkmill method
Sparring
Sparring is a way to get prompt and candid feedback on your work from others in your team. Use it to battle test your ideas by exposing them to differing points of view, and/or get clarity on gaps you can’t fill on your own.
thinkmill method
Playback
Playbacks are checkpoint updates to a wider audience than the core team. They share progress to garner feedback and ensure delivery aligns with expectations before proceeding further.
thinkmill method
User journey mapping
User journey mapping captures the steps a user takes to complete a specific task in the form of a flowchart. It surfaces assumptions about how the team expects a user to interact with the product, and highlights pain points and areas for improvement.
article
Progressive Web Apps (PWAs): A stepping stone towards a native mobile application
Progressive Web Apps (PWAs) are now a viable option for providing a mobile experience that meets users’ high expectations. This article provides an introduction to the history of PWAs for those new to the topic, as well as what can be expected from them in 2024. We also look at where PWAs sit in the mobile landscape and how they can be a practical stepping stone towards a native application experience in the future.
· 11 min readarticle
A year of Keystone releases in review
Over the past year, Keystone has received numerous updates, new features, and essential bug fixes. Here’s a snapshot of the key improvements over the past 12 months.
·(opens in new tab)keystonejs.com
newsletter
Tailwind for Designers, multi-brand Design Systems, and a search tool for public domain content.
On multi-brand design systems, supporting sporting organisations, and “boring” product practices.
article
Building a Multi Brand Design System with Tailwind: Tips, Tricks and Tradeoffs
I recently wrapped up a project to help build a multi-brand design system. This article explores why we chose Tailwind CSS for styling and discusses the pros and cons of using it in this context.
· 16 min readcase study
DFAT
We helped the Australian Government operate their Free Trade Agreement Portal with a focus on security, reliability and performance
article
Storybook and Mock APIs: A Powerful Prototyping Combo
No back-end? No worries! In this tutorial we’ll be using Storybook and a Mock API to create a mocked prototype so we can get on with keeping our stakeholders excited.
· 12 min readtalk
Building a Multi Brand Design System with Tailwind: Tips, Tricks and Tradeoffs
Lessons learned from using Tailwind CSS in a multi-brand design system project.
article
Design System kickoff checklist
So, you want to build a design system? Here’s a list of questions to consider before you get started to avoid running into issues in the future.
· 11 min readtalk
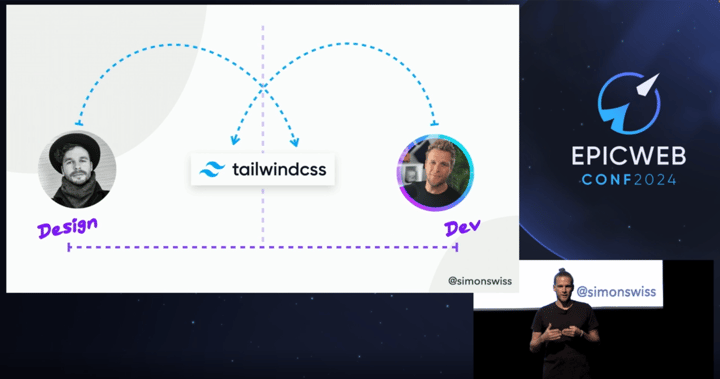
Unleashing Designers with Tailwind CSS
How TailwindCSS can help bridge the gap between design and development, and foster a more inclusive and efficient working environment.
case study
Tiimely
We helped an award-winning home loan provider unveil their new brand with the launch of two websites
case study
ELMO
We helped ELMO build an award-winning design system to increase UX consistency and developer efficiency
article
Takeaways from the book Multipliers
Dinesh has written a summary of his takeaways from Liz Wiseman’s book “Multipliers”.
·(opens in new tab)dineshpandiyan.com
news
Thinkmill turns 10
In September 2013, our Co-Founders Jed Watson and Boris Bozic officially registered Thinkmill’s ABN. From there, we begun our journey as a software consultancy powered by a skilled team of design-engineers, open-source enthusiasts, and problem-solvers. Today, we’re still that, with sharper tools and the same goal of building great software. Thank you to our team, friends, and clients who’ve been a part of our first decade. We naturally had cookies and cake to celebrate. Here’s to the next!
talk
Designing at scale: an overview of Design Systems
Watch Design-engineer Nathan Simpson’s high-level overview of Design Systems, and how large organisations can achieve design at scale.
article
Keystatic now featured in Astro docs
An exciting milestone for our Labs team; Astro has released an official guide to using Keystatic as a CMS to power Astro sites.
·(opens in new tab)docs.astro.build
news
Boris was a panellist at Design x Engineering Co-Lab
Our Co-CEO, Boris Bozic, was one of three expert panellists who spoke at the first Design x Engineering Co-Lab on Design Systems, in Sydney. We’re proud to have his serious design systems knowledge at the helm of our design-engineering practice. Thank you for the words of wisdom and experience shared by the other panellists Dominik Wilkowski and Maria Christley; and to Morgan Fletcher for MC-ing the event, and Atlassian for hosting us with an impressive pizza spread. We’ll be there for the next.
article
7 Things I Love About Keystatic — A Thread...
After using Keystatic full-time for about 5 months, I thought I’d share some of the things I really like about it. The talk was at the SydJS meetup, held on the 21st of June 2023 at the Atlassian HQ.
· 17 min readarticle
Track: The Best Layout Component That You’ve Probably Never Heard Of
“Track” is a layout component for distributing content horizontally. It has two “rails” (one on each end) and a flexible “center”. Once you start using this component, you realise you can use it everywhere.
·(opens in new tab)lukebennett.com.au
article
Using Keystatic as a CMS
Over the years I’ve experimented with numerous Content Management Systems. I believe Keystatic has the most potential to make blogging stick for developers like myself.
·(opens in new tab)lukebennett.com.au
case study
Koala
We helped Koala implement a lead capture and onboarding feature, with personalisation capabilities that exceeded expectations
article
Accessibility at Thinkmill
How we approach the multi-faceted world of accessible design, and how improvements made for one user group can benefit all of us.
· 4 min readarticle
What we learned applying the Thinkmill Method to a complex accounting app
We recently wrapped up delivery of a feature for a client’s complex accounting app. The project presented a valuable opportunity to battle-test our thinking around how we build products. We implemented a range of activities and techniques from the Thinkmill Method, and came away with valuable insights related to where it shines, what’s needed in order for it to do so, and how to improve it going forward. Here‘s what we learned along the way.
· 7 min readarticle
Visualising a schema-led approach using FigJam
Thinkmill uses a schema-led approach to design, which involves building visual representations of data structures to help teams understand the underlying relationships and dependencies. Recently, we used the Schema Nodes FigJam Widget to visualise the schema and relationships.
· 2 min readarticle
How we think about research at Thinkmill
The true goal of conducting user research is to test the assumptions that have been made, and bring confidence and clarity to a project and its vision. However, organisations often perceive research as a long, drawn-out process that won’t bring value for months. At Thinkmill, we focus on designing user research that can be acted on immediately and will make a substantial difference to your team today.
· 4 min readnews
Jordan Geizer has made another Figma plugin that’s near and dear to our heart.
Schema Nodes makes it easy to create a visual representation of your product’s GraphQL schema. Handy for practicing schema-led design & engineering.
news
We travelled to Chennai to present a progress update of the work we’re doing for the team at Anywhere Works
A group of Thinkmillers returned to Chennai to present a progress update of the work we’re doing for the team at Anywhere Works, and share our thoughts on effective cross–functional product design & development.
case study
Koala
We helped Koala improve their fulfilment ops and expand into new markets with a multichannel serverless integration
talk
Accessibility in Design Systems
Jordan Overbye spoke at React Sydney about our collaboration with the Australian Government’s Department of Agriculture, Fisheries & Forestry to implement AgDS – a modern and accessible React Design System. AgDS achieved AA-level compliance against WCAG 2.1 and is noted as an exemplary implementation of an accessible React-based design system by independent accessibility consultants, Intopia.
talk
Meet Keystatic
Thinkmill founder Jed Watson introduced React Sydney to Keystatic our new file-based content management system that makes Markdown, JSON and YAML content in your codebase editable by humans.
article
Visualizing the N+1 Problem in GraphQL
Dinesh explains the N+1 data fetching problem and walks through the solutions in REST and GraphQL world.
·(opens in new tab)dineshpandiyan.com
screencast
Integrating Keystatic with Astro’s Content Collections
Simon has a new video walking you through the process of implementing Keystatic to power parts of the site you’re on right now! Built with Astro, the Thinkmill website site leverages the power of two new features recently added to the framework: Markdoc, and Content Collections.
news
How a well thought out design system is turbocharging Keystatic development
The Labs team are making great strides with their new codebase-friendly CMS: Keystatic. Here’s an example of how a good design system can turbocharge front-end development.
article
Route Map - a lightweight schema for defining a UX blueprint
A Route Map is essentially a lightweight URL schema for an app or experience. This is how we use it.
· 4 min readcase study
DAFF
We helped an Australian Government department build a Design System to support their digital transformation goals
news
Celebrating a decade of partnership with P.JOHNSON
This month, we celebrated P.Johnson being a Thinkmill client for 10+ years — and a true partner. Not only did our co-founder’s wedding see the groom and his groomsmen don P.Johnson suits, but we’re proud to have grown together with them over this decade of learning and progress. Here’s to the next decade of success (and weddings).
screencast
Project walkthrough: Agriculture Design System
Watch Jordan Overbye and Nathan Simpson outline the origins of our recent collaboration with the Australian Government’s Department of Agriculture, Fisheries & Forestry to implement a modern and accessible React Design System.
article
The $64,000 question to create more accessible and inclusive experiences
Empathising with your blind users to create better experiences for all.
· 8 min readscreencast
Serverless website & booking system with Keystone, Planetscale, Vercel, & Next.js
Josh Calder has open-sourced a new website he built for his wife’s performing arts business. It lets students view a timetable, check fees, find available lesson times, and enrol through a portal. It combines Planetscale and Vercel to make for a fully “serverless” Keystone stack.
news
Keystatic is now in early access
Our latest R&D project, Keystatic, is ‘officially’ in early access. Like most of the innovation borne of Thinkmill Labs, Keystatic is in its fledgling stage. There are some rough edges, and we’d love your feedback to keep the wheels of innovation turning.
article
Shared understanding: why it’s important and how to fast-track it in your project
Tips and tricks to get your team’s collective intelligence buzzing in product development.
· 8 min readarticle
All about Artefacts
Artefacts are a guaranteed by-product of software development and managing them effectively is important. This article aims to give deeper insight into what we mean when we say artefacts and highlight some key shortcomings as well as the strategies we’ve found to overcome them.
· 8 min readarticle
Orienteering: A framing for software consultancy
Orienteering aims to better align a consultant’s mindset with the real-world experience and evolve their way of thinking in a more sustainable way.
· 9 min readarticle
Building layouts with placeholder components
An approach to rapidly building and evolving layouts as a project progresses and becomes more defined.
· 2 min readnews
Keystatic is now on Twitter/X
Follow along to stay connected to the latest news.
screencast
Livestream: landing page with Keystatic, Tailwind, and Next.js
We’re working on a few Keystatic starter templates for devs interested in early access. Watch Simon livestream the build of our first example – a marketing website landing page.
news
Our new database-free CMS experiment is up on GitHub
While it’s still early days for this project, you can now take “Keystatic” for a test drive.
article
The Thinkmill Learning Loop
How the work we do in open source and client services drives our craft to new levels.
· 2 min readarticle
Our Philosophy of Working
The mindsets, principles, and enablers that shape how we build great products.
· 5 min readscreencast
Design, content, & code in parallel: Thinkmill’s new website
Simon made a playback of an internal team presentation we did this week. It looks at how we built the new Thinkmill website in a hyper-iterative way; with content, design, and code evolving in parallel streams. Our journey to launch presented an interesting set of challenges and learning opportunities.
article
Produce traditional and vertical videos with the same footage!
Simon V has a new article that shows you how to produce landscape and portrait formatted videos from the same footage.
·(opens in new tab)betterdevscreencasts.com
news
How we built our website newsfeed
Here’s Tom Whitaker with an inside look at how we built the Thinkmill website news feed to surface material from a wide range of content types including articles, snippets, events, case studies, and more.
news
Dinesh has released a series of blog templates for Astro
Checkout these these beautiful, performant, and accessible open source blog templates for Astro made by our very own Dinesh Pandiyan.
screencast
Using CSS logical properties for internationalisation
We discuss the juiciest bits of an internal Slack conversation on design systems and logical properties. Served up with a dose of casual chat, two of our design systems experts – Joss Mackison and Luke Bennett – unpack best practices for the use of CSS logical properties for better internationalisation in design systems.
article
Use Keystone in Next.js applications
Dinesh gives a run-through of how you can use Keystone as a data layer in a Next.js project.
·(opens in new tab)keystonejs.com
article
Building a share text selection to Twitter feature in React
Medium has a feature that lets readers share selected article text straight to Twitter — without having to copy, paste and edit. It’s a cool way to support sharing without drawing the user too far away from their reading experience. But, that same nifty sharing feature isn’t available for all the great content on the internet.
· 7 min readcase study
Vocal
We helped Vocal scale from a hunch to a multi-million user publishing platform
talk
GraphQL for designers
Why do developers love GraphQL and how can designers best work with them?
news
Dinesh has released an app for sharing social notes
Dinesh made a handy tool to let you embed text into Open Graph images for social sharing purposes. Pocketnotes lets you quickly create and share notes to platforms like Twitter/Slack/Discord and the text will show up in the link preview.
news
Talking remote-first work at the Tech Council of Australia
Jed was invited by The Tech Council of Australia to talk at their showcase on the future of work. As a panel member, Jed shared Thinkmill’s experience of working in a Covid-era, how our business has been successfully navigating a remote-first approach since 2019, and what the future of our HQ may be. As a member of the TCA, we’re able to give a voice to software R&D and tech, from the trenches of community and innovation.
talk
Delightful products, the Antifragile way
Boris recently spoke at Dovetail’s Delighters Conference about our method for building great products within cross-functional teams.
podcast
Luke Bennett special guests on The NavBar pod
Luke Bennett joined Simon & John from The NavBar to review the exciting new announcements at Next Conf 2022, and the release of Next.js 13.
news
Jed & Alex traveled to India for a week-long code/design audit and training workshop with a new client.
We’re helping AnywhereWorks find better ways of working and levelling-up their codebase and design system to support future growth.
article
Keystone has a Blog
Stay connected to all the latest news and developments in our open source app backend framework.
·(opens in new tab)keystonejs.com
article
Singletons have arrived to Keystone
One of the community’s most highly requested features. Singletons give you an easy way to work with lists that will only ever have one item. Think website configs, global navigation, and user settings.
·(opens in new tab)keystonejs.com
case study
Dovetail
We helped Dovetail build and launch Outlier – a unique blog experience for sharing delightful product stories
screencast
Schema-driven Development
Dinesh recently gave a lightning talk at Sydney’s Web Directions Meetup on schema-driven development. Here’s a quick recap in case you missed it.
article
Static blogs with Keystone
Dinesh has a great post about making static blogs using Keystone.
·(opens in new tab)github.com
article
A day out at DDD Perth 2022
Highlights from Perth’s annual inclusive conference for the tech community.
· 5 min readtalk
Single source of truth development
Jed demonstrates an end-to-end project using Prisma, Keystone, GraphQL, TypeScript and Next.js where everything is derived from a single source of truth for the schema and types.
news
We’re really proud to see so much adoption of our OSS tools
Our ability to do great work is inseparable from the communities we’re a part of. Seeing our open-source projects used by so many people remains a constant source of inspiration.
talk
How to establish multi-disciplinary teams to effectively design and build products
Lauren recently co-presented with Paul Merrell from Meld Studios at UX Australia 2022 about how Thinkmill & Meld established a multi-disciplinary team to effectively design and build a product.
news
Jordan’s Automatic Style Guides plugin now supports hsla()
Jordan Geizer has released an update to his awesome Automatic Style Guides plugin. Now with hsla() support.
news
New TypeScript utilities released as OSS
Design-engineer Joss Mackison has released a new open source collection of utilities that smooth out the rough edges of working with TypeScript.
screencast
The State of Headless CMS
Jed joined a panel of experts to discusses the current state of Headless CMS and what lies over the horizon.
news
Simon Vrachliotis has launched a Podcast series
Simon Vrachliotis and his friend John Myers from Supabase have launched the NavBar – a podcast dedicated to web development and content creation. Check out the teaser.
talk
Introducing KeystoneJS, the CMS & API Platform for Prisma
Jed’s workshop on how to build a polling system into a blog with Keystone, NextJs, GraphQL & Prisma.
article
Keystone now supports MySQL
We’ve added support for MySQL to Keystone’s list of DB providers, bringing the total number of supported DB types to three.
·(opens in new tab)keystonejs.com
case study
Brighte
We helped Brighte create Spark - a new Design System for their Mobile Apps
case study
Enlitic
We helped Enlitic pioneer medical AI for diagnostics and pathology detection
article
Keystone 6 is now in General Availability!
Today’s Keystone is faster and more flexible than it’s ever been, and is ready for you to build amazing things with.
· 0 min readtalk
Keystone, GraphQL & Prisma
Jed discusses the new Keystone 6 at Prisma’s Korea Meetup
news
We’ve joined the Tech Council of Australia
We’ve joined the Tech Council of Australia to help reach 1m tech jobs by 2025
case study
Breville
We helped Breville build their first mobile app for next-gen sous vide commercial cooking appliances
article
Customisable Admin UI
Custom navigation components & custom routes have landed in Keystone
·(opens in new tab)keystonejs.com
talk
Next-gen CMS & GraphQL API with Keystone & Prisma
Jed shared our freshly minted Keystone 6 with the world at Prisma Day conference in July 2021. His talk is a great way learn how Keystones combination of features and flexibility set it apart from other backend frameworks and Content Management Systems
case study
Rugby Australia
We helped Rugby Australia rebuild their publishing infrastructure with Keystone to power the content of 3000 websites
article
ReactConf AU, one year later
We put on Australia’s first ever React Conf in February 2020. You won’t believe what happened next!
· 5 min readarticle
Jordan Geizer has released an automated style guide plugin for Figma
Jordan Geizer has released an Automatic Style Guide plugin for Figma that generates (and keeps up to date) formal style guide documentation based on your local Figma styles. Now you can prepare a clean and functional style guide for clients & developers with a click of a button.
· 0 min readnews
All the ReactConf AU talks are available online
All the recordings from ReactConf AU are available on YouTube. Here’s the full playlist.
talk
The "state" of UI
This will come as a surprise to many of you, but user interfaces on the web, have different types of state. It might be that "State", much like "Design Systems", is a word that has lost all meaning for you, but regardless, I think you will agree the UI state designers talk about is different from the application state developers refer to. Let’s figure out how to have a discussion about these similar sounding but very different concepts for the sake of our sanity and better design system components.
case study
ReachOut
We helped ReachOut rebuild their mobile apps while coaching their team in React Native architecture and best practices
article
Illustrations for ReactConf AU 2020
A unique illustration for each presentation
· 15 min readtalk
Building with Monorepos
Monorepos are everywhere in the React community from design systems and apps to open source libraries. Being able to work on multiple packages together is powerful, but it’s not without its problems. Emma Hamilton shows you how to solve these problems by exploring the evolution of Emotion’s monorepo.
talk
Engineering-led design
Lauren Argenta describes Thinkmill’s Engineering-led Design mindset, and the 5 behaviours that a cross-disciplinary team can adopt to make work life (and the software we make) better.
talk
The Value of Open Source
Jed wraps up ReactConf AU by discussing the sustainability of open source, the value OSS creates for us all individually and as a collective, and then proposes some small steps we can all take to ensure the future of our vibrant community.
talk
Targeted extensibility: Lessons learned from building Atlaskit
Often when building a design system we face tension between consistent and resilient API’s that encapsulate valuable and reusable logic, and sufficient flexibility to ensure that our components can be customised to fit bespoke product use cases. Towing this line is difficult, and becomes more difficult as a design system scales. Charles uncovers some of the hard-learned lessons towing this line in React-Select, and Atlaskit – Atlassian’s Design System.
podcast
Keystone 6 featured on the SyntaxFM podcast
Wes Bos talks about Keystone. Best practices, things to avoid, and why you should check it out.
article
How to safely inject HTML in React using an iframe
If you need to inject HTML into your React app and you don’t want to use `dangerouslySetInnerHTML`, this article is for you.
· 2 min readarticle
Progressive Rendering — The Key to Faster Web
Progressive Rendering is the technique of sequentially rendering portions of a webpage in the server and streaming it to the client in parts without waiting for the whole page to rendered.
· 7 min readarticle
Thinkmill in Space
The year is 2225. Thinkmill has taken to space. Currently orbiting the moon, sending explorers to discover the universe.
· 8 min readarticle
Introducing Preconstruct
Preconstruct is a build tool for JavaScript packages with first-class support of monorepos and strong opinions to get you back to work faster.
· 3 min readtalk
Building React Select
Jed talks about how he accidentally built the most popular React component, experienced death by a hundred props, got buried under hundreds of PRs, invented a component extension API, learned that styles are also a function of state, influenced some major design systems and finally got some sleep.
case study
Atlassian
We helped Atlassian adopt React and build the front-end platform that unifies its products
article
React Dev Tools - Debug like a ninja
Hands down console.log() was, is and will always be the greatest debugging tool of all time.
· 6 min readarticle
Introducing Keystone 5
Keystone 5 is a scalable platform that allows you to create a highly customised CMS and API in minutes.
· 5 min readtalk
How I prototyped a social network with Keystone
Nathan Simpson shares how he built "The Garage" – a social network for car lovers, using Keystone 5 and React Native.
talk
On design systems legibility
A design system that nobody can understand is a design system nobody can use. This is why good documentation is so key to having a well-used and well-loved design system. Noviny walks you through two of Atlassian’s documentation sites for the company-wide design system & component library Atlaskit, showing how the content is built and written, and the practical steps you can take immediately to tackle the hard problems around large documentation projects.
case study
ASIC
We helped ASIC build a design system foundation to increase UX consistency and developer efficiency
case study
ASIC
We helped ASIC redesign their Registry Services website with a focus on usability and scalability
case study
Reckon
We helped Reckon implement a unified front-end platform and design system
talk
Rebuilding React-Select
Jed discusses the upcoming React Select 2 and his experiences working in open source.
talk
Content Management & Node.js
Jed Watson talks about Content Management Systems in Node.js.
talk
Creating Apps with JavaScript
Tom and Boris discuss and demonstrate how (and why) to prototype UI animations and interactions before development, and how to build a native-quality app for SydJS using web technologies.
article
Prototyping: Solutions vs. Interactions
Designing and prototyping the solution is different to prototyping interactions. Appreciating the distinction will help you pick your tools and be more effective at both.
· 7 min readtalk
Going Mobile with React
Jed shares what we’ve learned approaching the unique challenges of building mobile web apps with React.
article
Making the case for Progressive Javascript
I’m crediting Mark Dalgleish for this one, but I want to make the case because it’s the best alternative I’ve heard to “Isomorphic Javascript”.
· 3 min readarticle
My first year of Open Source Commitment and KeystoneJS
If you want to do something, do it every day. This is the story of my first year writing open-source software.
· 5 min readarticle
Prototyping UI Animation
Interaction design with Edge Animate
· 12 min read
We’d love to work with you
Have a chat with our team about how Thinkmill can support your software ambitions.
Contact us