We helped ELMO build an award-winning design system to increase UX consistency and developer efficiency.
Thinkmill joined ELMO on the journey to uplift their extensive HR product suite to React. We augmented their design team to establish a unified design language and well-documented component library that enhanced their internal workflows and brought increased usability for their clients.


Highlights
- Crafted a robust design system using React, TypeScript, and Emotion, with a laser focus on UX, DX, and accessibility
- Validated the new design language, component library, and interaction patterns by shipping a product using the design system
- Ignited a culture shift in the Design Team utilising aspects of the Thinkmill Method
- Supported adoption of the ELMO Design System (EDS) by providing top-tier documentation, client presentations, and personalised onboarding including open channels for feedback and discussion
- Won the award for Engineering Excellence, as voted by the Architecture Guild at the annual ELMO awards
Overview
Established in 2002, ELMO Software is a trustworthy provider of HR technology solutions. With a wide-reaching presence, ELMO serves over 3,000 organisations, catering to the needs of 2 million end users in Australia, New Zealand, and the UK.
ELMO reached out to us for help with their design system. They had an existing styled component library that was serving its purpose, but lacked a holistic integration with documentation, guidelines, and design system foundations that would support adoption and optimise it for delivering products. We worked with them to deliver a modern and robust design system that could support their product ambitions into the future.
A clear and consistent design language
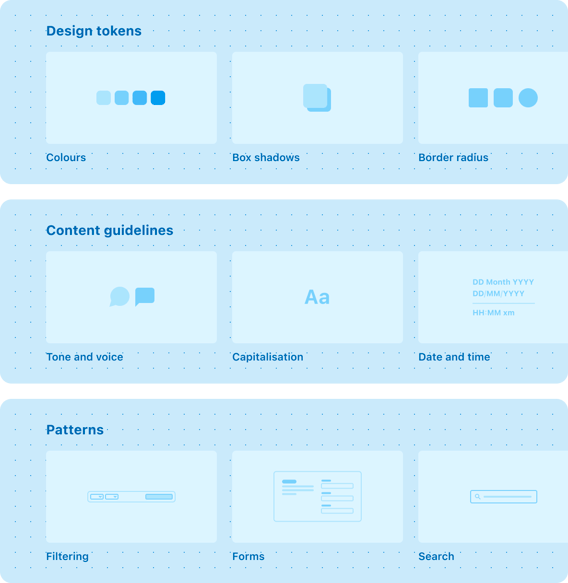
To help ELMO’s digital products speak the same language, we produced a modern and professional set of:
- Design tokens (colours, spacings, sizes, theming)
- Content guidelines
- Interaction and UX patterns
Together, these form the foundation that EDS is built on.


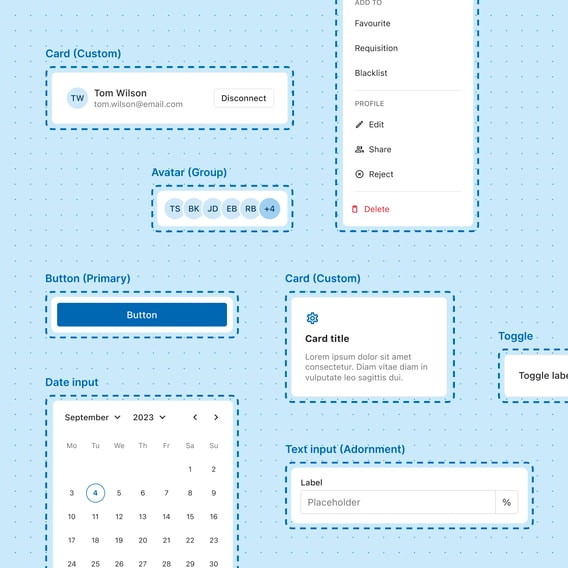
45+ components, one source-of-truth
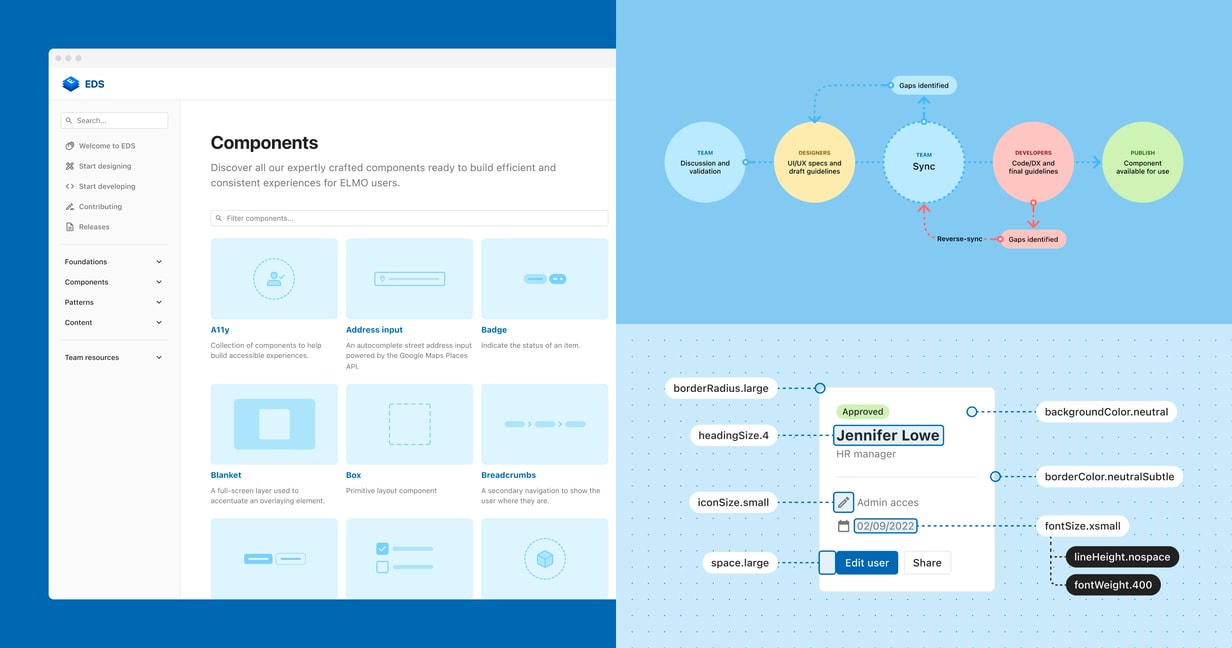
Throughout our engagement we carefully crafted a comprehensive library of components that bring user accessibility and developer experience to the forefront. Using modern and road-tested front-end technologies, React, TypeScript and Emotion, each component was thoroughly designed and developed before being released as packages ready to be adopted by ELMO’s team of 50+ developers.
We meticulously documented these components alongside the design language in a world-class documentation site powered by Next.js and Contentlayer. From live-editable code examples to automatically generated prop API specifications, the site enables frictionless adoption and provides a one-stop-shop for both maintainers and consumers of EDS.


We’re incredibly excited about how the ELMO Design System realises our goals to deliver on design consistency, accessibility, an overall great user experience and will save our implementation consultants hours of work.


Matthew Brown
Director of Product & Design, ELMO
A touch of brand magic
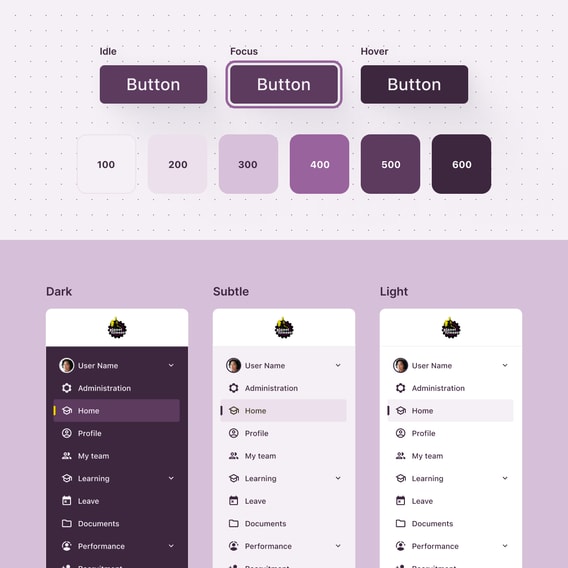
ELMO’s customers are the HR departments of organisations. Having the ability to personalise products according to their company’s branding makes their daily tools feel more customised and familiar.
To improve this existing feature, we created a system that automatically generates unique colour themes based on user-configured brand colours. Once a primary and secondary colour has been set by the user, the feature builds a custom theme with a colour palette of 12 shades that gets applied instantly to relevant components, with accessible colour contrast out-of-the-box. We included functionality that ensures the interface always looks balanced and attractive no matter what colour is selected by the user.


Championing a culture shift towards cross-disciplinary collaboration
The ability for people to share knowledge and solve problems in a friendly and inquisitive environment is paramount to building a system that scales. We augmented ELMO’s Design Team to become more cross-disciplinary, and championed the inclusive mindset that design is a team sport.
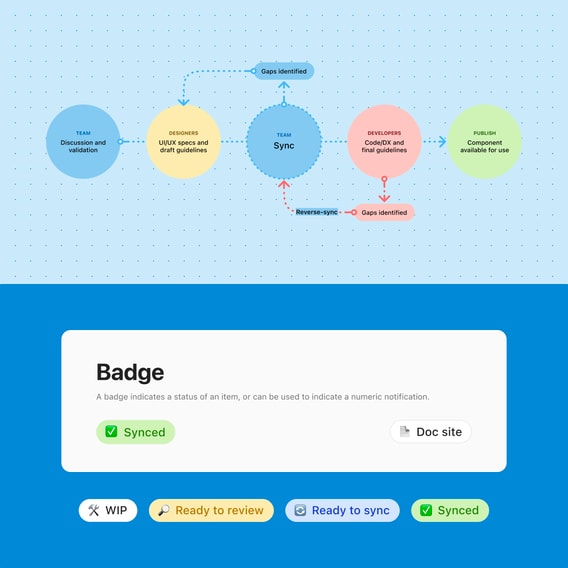
Inline with the Thinkmill Method, we set up daily and weekly “sync” ceremonies with the whole team, sharing progress and discussing potential solutions, in order to break down the siloing that can commonly occur between designers and developers. We also helped foster a culture of working in the open, using a group chat to share meeting notes, document decisions, and update the work-in-progress to keep everyone on the same page. Asking and answering questions in the open helped to promote open lines of communication between disciplines.


Thinkmill helped our design and engineering people discover new ways of working together. We now ship faster, deliver better outcomes, and have more fun doing it.


Luke Kerr
Principal Program Manager, ELMO
Awarded for engineering excellence
The Design System improvements we helped ELMO achieve were so well received, the initiative was awarded the ELMO Engineering Excellence award, as voted by the Architecture Guild.
Thinkmill supported product teams in the adoption of the Design System, with secondments and prompt video call support for new adopters.


Related case studies
We’d love to work with you
Have a chat with our team about how Thinkmill can support your software ambitions.
Contact us