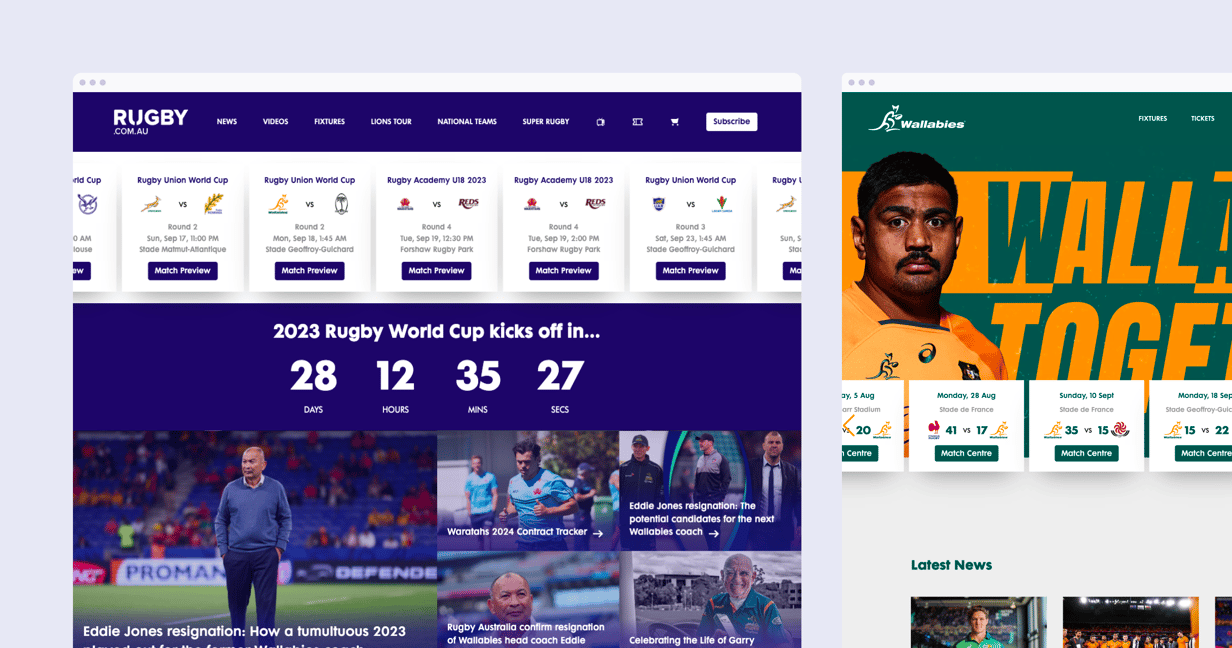
We helped Rugby Australia rebuild their publishing infrastructure with Keystone to power the content of 3000 websites.
Rugby Australia were experiencing the limitations of a stack that did not scale to meet their complex, multichannel publishing needs. We led the transition to a headless CMS and GraphQL-powered system while mentoring their developers in best practices for delivering real-time content to a global audience.
Services provided
- Content Management Systems,
- Websites,
- API Platforms
Tagged in


Highlights
- Evaluated Rugby Australia’s current technology stack against their publishing requirements and provided recommendations for transitioning to a more modern infrastructure
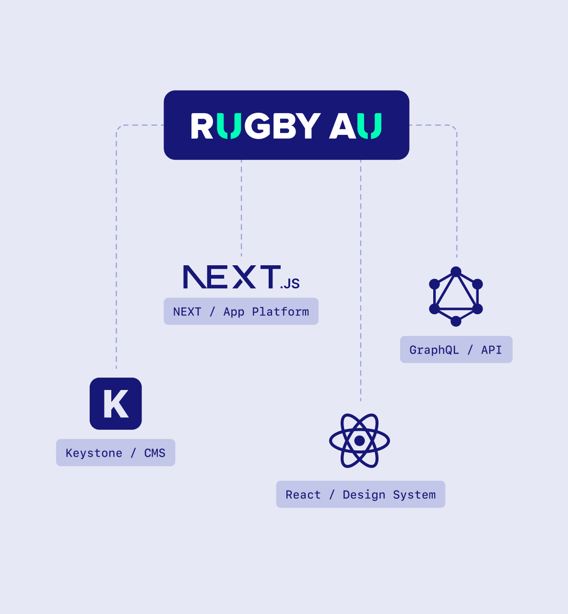
- Architected a fit-for-purpose headless CMS and multi-channel publishing solution including: monorepo design, React-based design system, Next.js apps, and a GraphQL API powered by Keystone
- Led the migration of content and data from Sitecore CMS to the new Keystone back-end
- Advised on the integration of the new stack with third-party systems such as digital asset management
- Implemented the foundations of a themeable design system to support a variety of brands across their web properties
- Mentored Rugby Australia developers in schema design and engineering best practice
- We continue to provide ongoing support, advice, and mentorship
- 3y
- Collaboration & mentoring
- 3k
- Sites powered by Keystone
- 34k
- Published media reports
- 3.5m
- Avg. page views/mo
A performant stack to serve fans everywhere
Rugby’s previous stack was straining with the weight of delivering real-time content to millions of fans during test matches. We helped redesign the stack with a new Keystone-powered content management system and coupled it with a robust Next.js monorepo and GraphQL API, purpose-built for their multichannel needs. The new architecture delivers a more stable performant user experience to Rugby’s millions of live users: web page load times decreased dramatically, search engine rankings improved, and their publishing team had an easier and more productive time managing content.


Since moving from Sitecore to Keystone 6, development and site performance have never been faster. We integrated live scores seamlessly with our new GraphQL API, and the document field has transformed our design system and content workflows.


Kevin Stafford
CTO, Rugby Australia
A themeable design system and content management integration
Rugby needed a flexible way to support a variety of look-and-feels across their 3000 websites without adding extra work for their engineering and content teams. We collaborated with their internal team to build a system that integrated themed React component previews (such as website header navigation) with Keystone’s Admin UI so editors can adjust navigation content with the confidence that their changes would match their expectations.
Rugby Australia’s many websites accessible from the Explorer navigation component. Keystone user journey for multisite editing.
Mentoring and guidance for multichannel best practices
Over the course of three years we helped Rugby improve their internal engineering knowledge and capabilities with hands-on mentoring and guidance in: effective monorepo design for multiple Next.js frontends, how to improve site reliablity with CI workflows and automated testing, and schema design best practices for a multichannel/GraphQL application.
Thinkmill have played a crucial role in our transformation of Rugby Australia’s website network and development practices. The team are exceptional at what they do, and generous with their time and expertise.


Kevin Stafford
CTO, Rugby Australia
Related case studies
Tiimely
We helped an award-winning home loan provider unveil their new brand with the launch of two websites.
Dovetail
We helped Dovetail build and launch Outlier – a unique blog experience for sharing delightful product stories.
Koala
We helped Koala implement a lead capture and onboarding feature, with personalisation capabilities that exceeded expectations.
We’d love to work with you
Have a chat with our team about how Thinkmill can support your software ambitions.
Contact us